
pienaple
-
Posts
82 -
Joined
-
Last visited
Content Type
Profiles
Forums
Gallery
Events
Blogs
Posts posted by pienaple
-
-
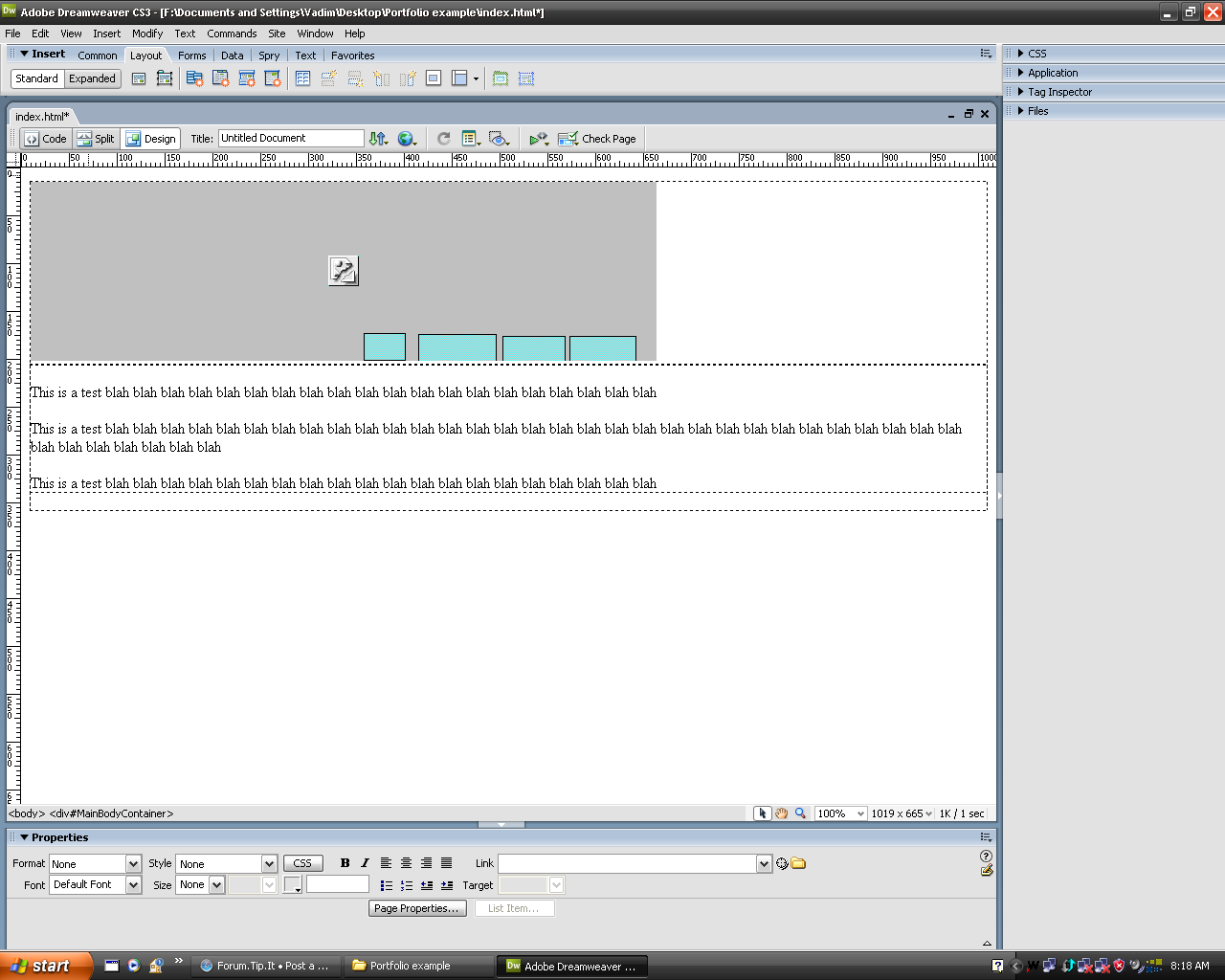
You should really learn a bit of CSS, the whole page can be controlled via that. There's loads of tutorials online too!
And to show you how, here's your site coded in CSS/HTML: CLICK HERE. You will notice there is no formatting in the actual HTML, it's all done in the style sheet.
And here's the source: DOWNLOAD.
Wow thanks a lot there! Really, even hosting it for me to see? :P
Oh and is the same thing done with putting images into the 2 "latest work" boxes? I have not looked through the source yet, but i will in a min. Thanks again!
EDIT: Wait, you actually cut my image into pieces? How do you do that then?
P.S - As i've said i really have no experience in CSS or html that much >_>
EDIT 2: It doesn't seem to work when i open the source :( All is see is a white background and the blah blah text >_>
-
Can anyone on here explain to me how DIVs work in html? Greatly Appreciated!
-
Thanks, but im not sure if that would be helpful, since i don't really have a background image >_>
Here:
[hide=Clickie]
 [/hide]
[/hide]What i want, is to be able to type text into the "welcome" box on dreamweaver, instead of doing in onto the actual image in photoshop.
-
If you had some kind of knowledge of html that would be nice not to say is is really easy too. http://www.w3schools.com
I have been looking on there for a while and all it says is that divs are used for centering text and paragraphing it >_>
I have very little knowledge of html, so this is the reason this topic was actually made ^_^
Can you help me?
-
Thanks, I made be onto something with making text appear over images. I have a topic made in tech forums with someone explaining it to me :)
The Image mapping was easy though.
P.S - Connor, Use the move tool and open the "info" window/dialog
-
Use divs
You know, the purpose of the topic was for people to teach me to do it? >_>
Is there a tutorial i can lo ok at? :(
-
what about put text over the image?
How? :P
-
I used both photoshop to find the coordinates and dreamweaver to build them ;)
-
Does anybody know if it is possible to insert text into an image, through Dreamweaver?
I have the whole image "mapped" and i need an area of it i could put different text for each webpage.
If this is possible could someone please explain it, or just give me a link that would help?
Thanks
-
Don't know yet, we'll have to talk >_>
-
You'll have to come over to my house sometime next week or whatever then.
-
Thanks for the comments but i personally like the squares :P
Oh and yay! I got the imagemap to work :P I can now clikies on the navvies !
-
You people are just silly >_>
Unlike most of you I don't want a background full of brushes and "grunge" textures...Its just a style and i don't want it all gfxie looking. The way i got by this is remembering "Less is more"
The more basic is it for me, the better it will look.
P.S - +1 to Connor
-
For curved edges i used to curved rectangle tool to draw one, then turn it into a selection + invert and then cut it out.
I don't know what going in the bit with the nav bar.. Maybe like a tree thing like you see on most forums.. Such as this:
Board index » General Discussions » The Gallery
But I'm not sure. Gonna go learn how to image map now >_>
P.S - Do you know if its possible to make the page at the bottom just continue? Like keep going as i put more text in?
-
Haven't a clue how i am going to get it to work properly, etc...
But here it is so far. Atm I'm thinking about image mapping it and the building up in Dreamweaver..

CC? I know it doesn't look that good but hey.
P.S - I took the photo :P
-
Very Beautiful. I have been to the forums with the best Runescape artists and I've never seen anything as good as this. Kudos to you, You make runescape look good :P
-
Yeah you won't do, i've moved my folder around on photobucket so it is a different link to them. Sorry >_>
P.S - this can be locked now
-
Believe it or not but the second piece took me around 14 hours to do >_>
And tbh it looks horrible without the lines -.-
-
Ok thats reaaaallly freaky :ohnoes:
I like the concept and i think it looks great :P
Maybe add some feather/fur whatever effects on their white bellies? :
-
Hmm i like them a bit, your anatomy needs working on a bit, look at some rl pics of people in poses and search for anatomy tuts
You seemed to have saved them as jpg.'s that eally reduces the quality and spoils it and you have to fix it pixel by pixel if you close the document :o
Good work though :)
It seems that photobucket uploaded them as .jpegs... Because originally they are pngs hehe...Oh well, i give up.
-
It looks good, try something else now other than a simple logo.
It wasn't so simple when I made it :P
But yeah, i did other things such as:

That was a fun project a while ago. Also done on GIMP :P
-
Well i remember making this about i dunno...7-8 month ago. I never really showed it anyone so i thought i'll let tip it judge...

If no one realized, it is the oblivion symbol from the Elder Scrolls.
P.S - Back in the day i used gimp, so this was no made in photoshop.
-
Right so Recently i was browsing through these forums and I made a great discovery! (The Gallery)
So i thought i may get back into pixel art and maybe begin isometric as a small project. SO...I'll post some of my first and last sigs so you people can enjoy CC and etc...
For some reason the quality is bad, bear with me...
Fine i give up, i knew i couldn't trust photobucket...Just look at the pixel and see their potential, don't get distracted by quality >_>
PLEASE KEEP IN MIND THAT THE FIRST ONES ARE REALLY BAD, SO SCROLL DOWN TO SEE BETTER :)
Well everyone had their first.. Mine was particularly bad.. Laugh all you want :?
[hide=]
 [/hide]
[/hide]2nd:

3rd:

4th:

5th:

6th:

7th (Made about 6 month ago, never finished)

Avvies:
1st: (My Avi atm)
2nd:

3rd:

Well thats it..I have not done a pixel for about 6 months, probably more. Any one think i should start again?
Thankies.
-
Wow thanks a lot there "mastersigmaker"
I think i got it right on the dot and i now know how to do this :)
You're great, thanks a lot!

HTML Help
in Tech and Computers
Posted
I have unpacked the whole folder before but i still get this:
[hide=] [/hide]
[/hide]
I don't if i'll just give up lol :P
It seems that i will be asking too many questions to get to nowhere >_>
Do you know of a tutorial that fully explains the way to program what i need? Like what to use to slice up the images, how to code the Stylesheet, etc?
It would be much appreciated just like the rest of how much you already helped me :P